GLASS Studio: A Visual Search Pattern Builder
Company
Ground labs
Type
Entire Web App
Year
2022-2023
Overview
My Role
In collaboration with a senior product designer, I imagined and designed a no-code, visual building interface which effectively reduced the time required for users to create search expressions by an impressive 67%.
I was working under the lead UX designer for about a year, and then subsequently led the UX design of this project up till the launch. I worked on all UX aspects - User Research, High Fidelity Prototyping, Usability Testing, Style Guides. Building this product from start to finish was a thrilling and rewarding experience.
Watch the intro to GLASS Studio:
An intuitive “no-code” interface enabling rapid development & testing of custom search expressions
Enterprise Recon (the company’s flagship product) scans computers and cloud applications for sensitive data like National IDs and Credit Card numbers. However, users needed to scan for unique, sometimes complex data types like proprietary recipes and customer membership IDs. We developed GLASS Studio as a complementary product enabling users to create custom search expressions without any prior coding knowledge.
What is GLASS?
GLASS (Ground Labs Accurate Search Syntax) is the core engine powering the data scanning and pattern matching capabilities of Enterprise Recon (the flagship product). It functions as a proprietary solution, akin to regex or machine learning-based algorithms utilized by competitors.
Issues faced prior to GLASS Studio
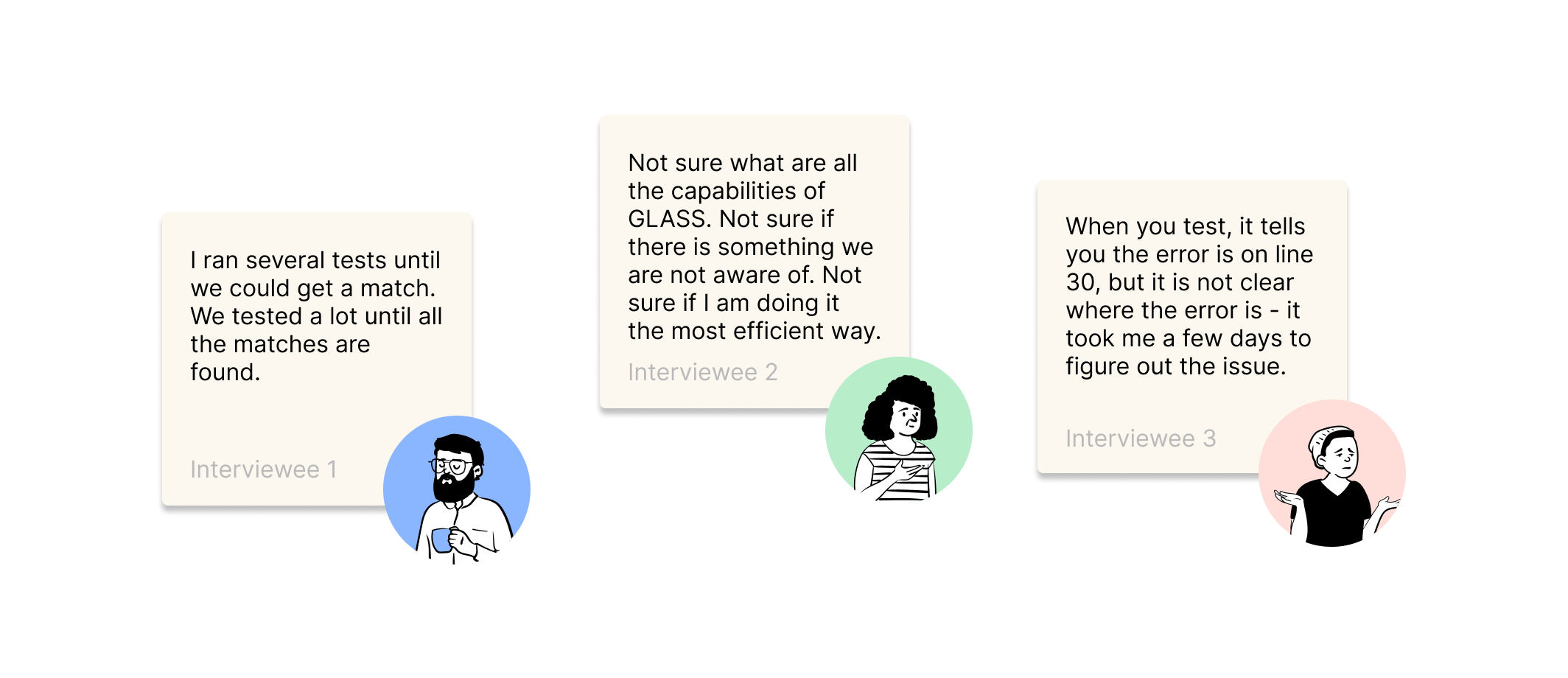
After speaking with the internal data type researchers, the support team and partner security executives, we discovered the following problems faced by users when building search expressions on their own:
Observed Problems:
High barrier of entry
To start creating search expressions, users need to:
have a coding background
read a lengthy documentation explaining all syntax and coding concepts
Lengthy testing process
To test the search expression, users need to:
go through >20 clicks to set up a scan
view the results with limited details
Troubleshooting errors
Error messages were not specific enough
Errors were only shown at the last step when the entire expression was complete and submitted
Problem Statement
Anyone from a small business owner to a compliance officer should be able to create search expressions that are error-free and functional, without the need for code or advanced skills.
How GLASS Studio helped
1. Guided drag & drop interface visually representing code elements
2. Test the performance of your search expression at any point of the process
3. Precise messages to help users recover from errors as soon as they happen
Rapid Prototyping & Testing
For this project, the developers were able to prototype quickly so that we would have a working build to test early on. This way, we could test ideas without worrying about being permanently stuck with them. All designs for each feature went through many rounds of iteration as team discussions and critiques fuelled continuous improvement. This made the final design a collective effort, leading to a product we all felt a part of.
Periodically, I paused to run usability tests, ensuring that users understood the product the way we intended, as well as to avoid accumulating UX debt.
Screenshots from various usability tests done at different points in the design process
Key Findings
From Usability Tests & Feedback
View the usability test findings presentation deck I created to share findings with the larger team
Updated Problem Statement
Anyone compliance managers/pre-sales engineers should be able to create search expressions that are error-free and functional, without the need for code or advanced skills
Beginner users needed a simpler product
The more usability testing I did, the clearer it got: Beginner users will not be able to get past the learning curve required to build expressions through GLASS Studio - no matter the amount of onboarding, or in-app tutorials we provided. They would need to go through some educational training, and they clearly expressed that it would not be worth the time to them. With these findings, the Head of Product and the product team agreed that beginners would require a completely different simpler tool with no mentions of code. As such, the current product would mainly add value to users who were willing to put in the time to learn the language and get trained.
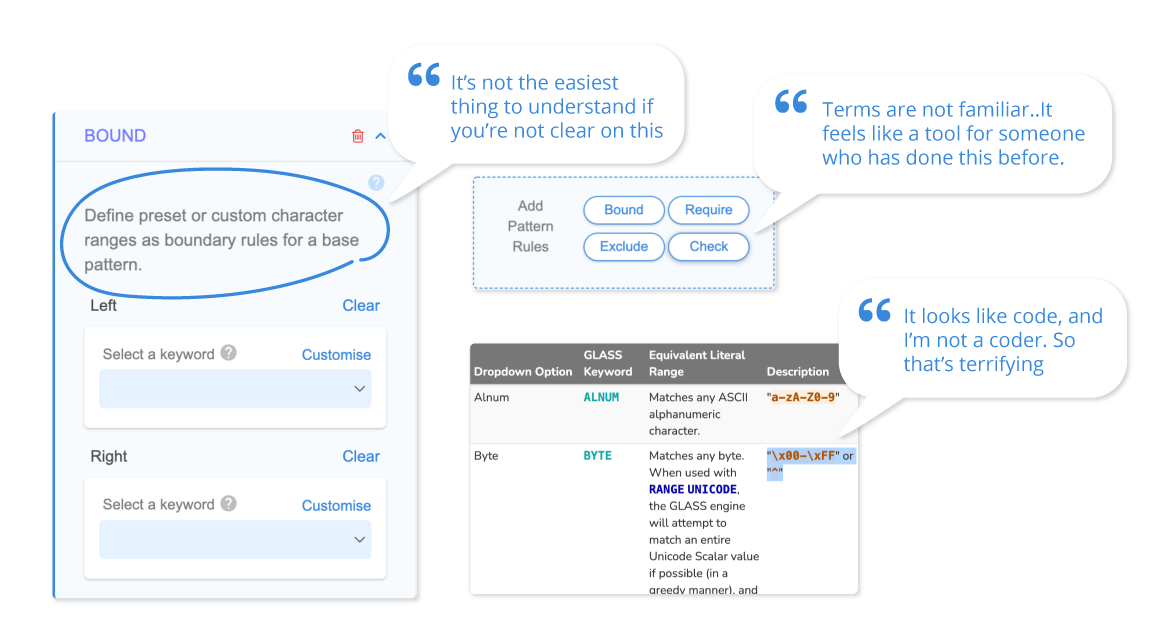
Although beginner users were most put off by the mention of code, intermediate to advanced users who had a need to build complex expressions, also found the coding terms unintuitive. However, we kept the code operators within the UI as our stakeholders wanted users to eventually learn the code.
Code-y Language
Advanced users expected smart recommendations
While the visual builder did make the process faster for advanced users (users who knew GLASS code), they were hoping that it could help them with the complex issue of strengthening their search expression to reduce false positives. This is one of their key pain points that the product could not ease at the moment.
Realising we needed to design more learning materials
After taking into account the findings above and observing multiple users use the product, it was clear that more learning materials would need to be provided to the user for the to have a smoother journey using GLASS Studio. We also acknowledged that not all these learning aspects should be shouldered by the studio interface. We might need to design a more holistic user journey, possibly involving a web video tutorial series, and a community forum where users could share knowledge. We took this down as something that needed more research done in time to come.
Current Journey
Ideal Journey
Help & Guiding Users - an MVP Effort
We couldn’t include all the learning materials needed in time for the MVP so these were some of the additions we decided to make as a start, prioritised by impact and engineering effort.
1. 10-Step Tutorial
During usability testing, we noticed that first-time users were not fully sure what each section of the workspace was for. It took some playing around to figure out each panel’s purpose. To help with this, we wanted to design a quick interactive tutorial that brings the user through building a short expression using all the elements of the workspace. This tutorial can be exited at any time and can be ignored. People who used the tutorial gained value from it, but some users were hesitant to go through the tutorial, wanting to figure it out on their own. This meant we would need to provide multiple avenues of help to suit different users.
2. Contextual Onboarding
Some users did not know how to add their second block and this was alarming to me, since the block building feature was a key interaction in the product. Once users knew where the “add” button was, they were able to add blocks easily for the rest of the session. To facilitate this, we added an animation to guide users to create their second block, right after they were done with their first.
Some features, like “Manually Identify Matches” proved to be difficult to grasp for all users. We acknowledged that this is an advanced feature that will require some initial instructions. Although the plan was to continue testing this feature and improving its usability with time to come, we added a quick intro to the feature that appears on the user’s first time using the feature. This intro is also accessible later on through the help icon in the window.
Key Takeaways
⛰️ Scope creep is a real problem
During feature discussions, additional features & ideas not only kept coming up, but, they didn’t seem like much extra work. When discussing the test panel feature, the team got excited about building some extra functionality that unknowingly snowballed into a big task, delaying our project for months. The worst part - this feature was not needed for users to do their main tasks in GLASS Studio.
👨👩👧👦 One size doesn’t fit all
We need to address the diverse needs of user personas with different experience levels. This may be through separate dedicated projects or features. One thing I would change is to do user interviews with users of all the different experience levels, instead of just the experienced users. Maybe we would have noticed the distinctly different user needs sooner.
View the official GLASS Studio landing page here
Looking Forward
⚡ Team energy is contagious
Working with passionate creative individuals creates an infectious energy that motivates everyone to excel in their contributions. Everyone in the team can have great UX ideas. Although their perspectives may vary from a designer’s, being the single UX designer in the team, listening to feedback of my team members was integral to my design process.
Upon the emergence of AI, our focus recently has swiftly shifted to exploring the potential of integrating ChatGPT. The goal is to enable users to effortlessly express and describe their preferred search expressions in natural language, with the system automatically generating the requested content. Exciting!